Feature #1400
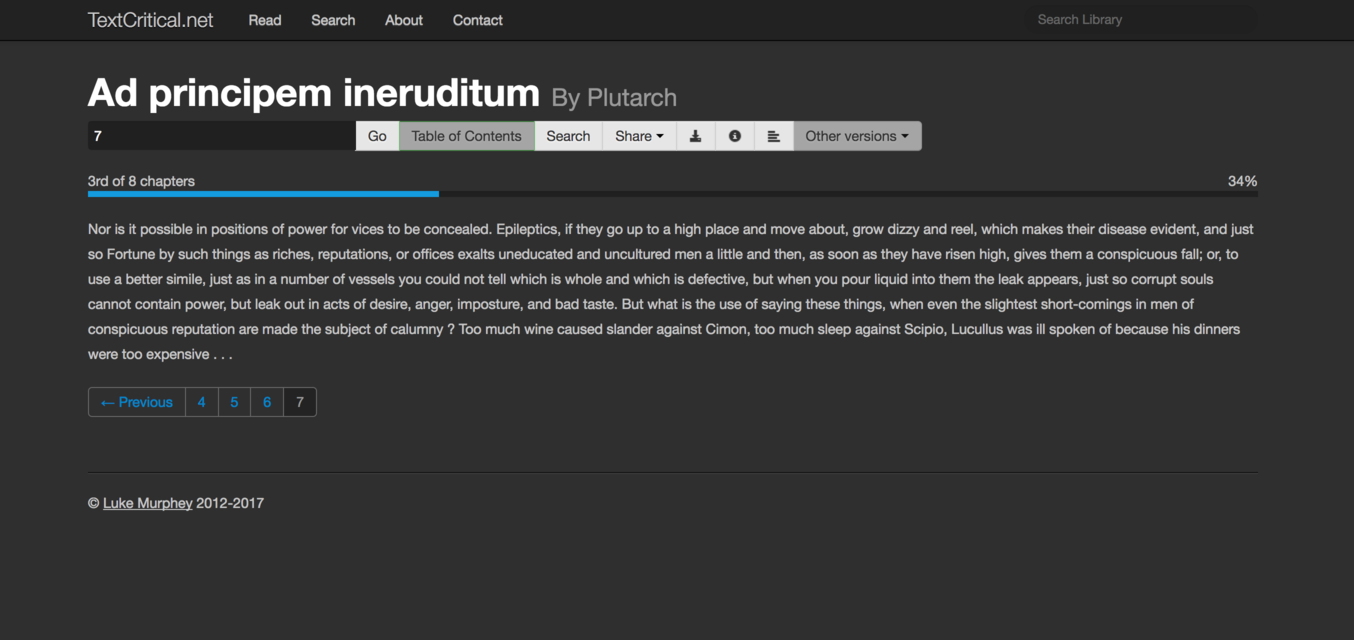
Reader centric UI
Start date:
07/18/2016
Due date:
% Done:
0%
Description
Improve the UI to make it focus on content more. More like an application, less like a website.
Examples: https://lumina.bible.org/bible/Matthew+1#
Related issues
History
#1
 Updated by Luke Murphey over 8 years ago
Updated by Luke Murphey over 8 years ago
- Target version set to 1.6
#2
 Updated by Luke Murphey over 8 years ago
Updated by Luke Murphey over 8 years ago
- Replace top banner with a flat one
- Remove breadcrumbs
- Put link to library on top banner
- Put "search all works" in banner
- Rename "search library" to something like "open work"
- Add rendering options with:
- Font size option
- Paragraph breaks
- Make top banner float
- Remove/replace bottom share buttons
- Add slide-out menu or a menu under a caret with:
- Report issue
- View app info (about, version)
- Simplify the progress bar (put the percent to the left, text to the right)
- Replace works list with one that show up on the page
- Put title, author and work information in a info window
- Simplify title with division text (same as that in the breadcrumb)
- Make note nodes use numbers
- Replace the loading progress bar with an animation
- Improved search (perhaps auto-openeing when users type something like on http://pages.revox.io/dashboard/3.0.0/html/executive/index.html)
- Might want the search panel to appear next to the work: http://demo.interface.club/limitless/layout_1/LTR/material/starters/detached_sticky.html#
#3
 Updated by Luke Murphey over 8 years ago
Updated by Luke Murphey over 8 years ago
- Related to Feature #1289: New UX added
#4
 Updated by Luke Murphey over 8 years ago
Updated by Luke Murphey over 8 years ago
- Target version changed from 1.6 to Plus_4
#5
 Updated by Luke Murphey over 8 years ago
Updated by Luke Murphey over 8 years ago
- Related to Task #2003: Upgrade from Bootstrap 2.3.2 added
#6
 Updated by Luke Murphey over 8 years ago
Updated by Luke Murphey over 8 years ago
Can flatten the gradient on the top bar with:
.navbar-inner {
background-image: linear-gradient(to bottom, #222222, #222222);
}
Could flatten the gradient on the buttons with:
.btn {
border: 1px solid #ccc;
background-image: linear-gradient(to bottom,#e6e6e6,#e6e6e6);
}
#7
 Updated by Luke Murphey over 8 years ago
Updated by Luke Murphey over 8 years ago
I really need to use something that can allow me to encapsulate views (Backbone, Vue, etc.). That way I can have a library loader which works can be put on any view.
#9
 Updated by Luke Murphey over 8 years ago
Updated by Luke Murphey over 8 years ago
- Target version changed from Plus_4 to 2.0
#10
 Updated by Luke Murphey about 7 years ago
Updated by Luke Murphey about 7 years ago
- Status changed from New to Closed
- Assignee set to Luke Murphey